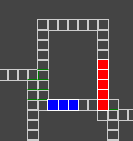
To help me learn about Vue.js I built a train simulator. It’s based on some shareware I remember from the early nineties.
It generates a track of 50 squares and puts two trains on it.
The track meanders, so there are intersections. Each intersection has a green mark on one side to indicate the direction trains will prefer to go. If a train cannot go that way, it chooses the direction clockwise of that one.
You can click the intersection tracks to change the direction of the track.
When two train cars collide they incur damage. Too much damage will stop the train.
I enjoyed making this. I even made a small change to it today so the tracks would be spaced out a little more.
I learned that Vue.js components are best thought of as UI, and that logical control of your code will mostly come from the top.
I will probably not revisit it, but if I do, I can imagine some interesting track generation code. I’d write a dozen track generation rules and at the outset of each generation, the generator would throw some out at random. That should produce many different track designs which do not all bear a resemblance to each other.

 ,
, 